当サイトはWordPress、テーマはcocoonを利用して作成しています。
ある日、テーマのアップデートがあったので更新をしました。するとh2タグに施していたカスタマイズが無効になる、という現象が起きました。こちらはその時に行った備忘録になります。
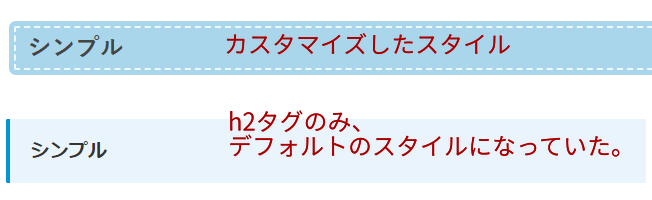
・突然、h2タグのカスタマイズが無効になった。
h2のカスタマイズが無効になった時にしたこと
障害発生時の状況
テーマであるcocoonのアップデートがあったので、FTPソフトでバックアップ後、更新しました。
チラ見したら、問題なかったので、新規記事を追加しました。
この時、作成画面上は、h2のカスタマイズは生きた状態でした。
記事が書き終わり、プレビューするとh2タグだけがデフォルトのスタイルになっていました。


あれ?何でだ?CSSは触ってないぞ?
試したこと
同じ症例が無いか検索する
テーマの更新後だったので、cocoonテーマ更新による全体的な不具合を疑い、まずはcocoonのフォーラムに記事が上がってないか確認しました。
しかし該当するものは見つからず。
またGoogleでも検索しました。
「coccon h2タグ 無効」
のようなワードで。これもヒットせず。
さらにTwitterでも検索しましたがヒットしません。
子テーマのスタイルシート確認
同じ症状の人がいないので、自分の環境ミスを疑いました。
FTPソフトで、子テーマのStyle.cssを開いて確認したところ、パッと見の異常は見つからず、ちゃんとh2のスタイル設定がh3やh4の上に書かれていました。
/* H2 */
.article h2{
background: #AAD6EC;
box-shadow: 0px 0px 0px 5px #AAD6EC;
border: dashed 2px #EEF9FF;
padding: 0.2em 0.5em;
color: #454545;
}
スタイルシートの実験
子テーマのスタイルシートを修正し、反映されるかを実験しました。
h2タグの中身を変えてアップロード
→反映されない。
h2以外のタグの中身を変えてアップロード
→反映される。
h2タグの書き方が間違えているのか?と思い、もう一度中身をチェックしましたが、間違えていません。
原因判明
最後に、h2のタグをh3のタグの下に移動してみました。
.article h3{
<省略>
}
.article h2{
<省略>
}
すると今度はh3のタグがデフォルトのスタイルになりました。
Style.cssの中身で、一番上に記述していたのがh2タグのスタイルでした。
これはh2タグの前に何かよからぬものがあるのでは?と思いまいた。
よぉく目を凝らして見ると、Style.cssの一番上、「@charset “UTF-8”;」の前に「.(ドット)」が入り込んでいました。
.@charset “UTF-8”;
「.」を削除してアップロードしたら無事にh2のカスタマイズが反映されました。
どういう経緯でこのような状態になったのか分かりません。
子テーマのStyle.cssはその前の作業で触った覚えはなく。
バックアップした時にいつもと違う手順を踏んでしまったのでそれが原因だったのかな?(cocoonさんを疑ってすみません)
・子テーマのスタイルシート(Style.css)の冒頭に不要な文字が入っていたから。
判然としませんが、無事に原因特定できました。
それにしても、こういうイージーミスほど原因特定に時間がかかりますね。




コメント